

Como consecuencia de las últimas actualizaciones del algoritmo de Google (desde 2012), todos los aspectos técnicos relativos a nuestra web son de una gran importancia para el posicionamiento en buscadores, y esa importancia se ha ido incrementando con el paso del tiempo.
Por eso, uno de los aspectos más importantes a tener en cuenta en una estrategia de posicionamiento en buscadores es comprobar que nuestra web tenga un rendimiento óptimo, y que el código fuente tenga coherencia y una estructura adecuada y jerarquizada, que apoye nuestra estrategia de palabras clave. Sin embargo, no todos tenemos la capacidad de comprobar si el código fuente de nuestra web es adecuado o no. Hoy os planteamos una forma sencilla de llevar a cabo un test para comprobar si el código de vuestra web es óptimo, o tenéis que contratar una optimización.
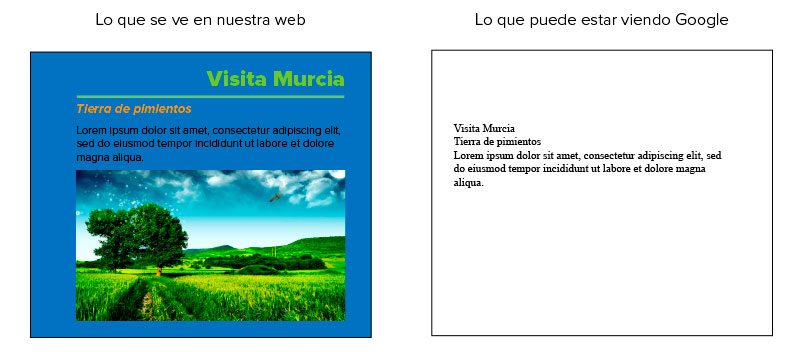
En este test, podremos ver qué información le está llegando a Google acerca de nuestra web. Como sabéis, Google no es capaz de leer imágenes o estilos que estén en nuestra web. Es decir, por mucho que un texto de nuestra web lo podamos de color rojo y alineado a la derecha, Google lo verá sin color y sin alineación. Como se aprecia, en la imagen a continuación, los esfuerzos de estilos e imágenes no tienen reflejo en la estructura y jerarquía de contenido que interpreta Google.

Como se aprecia en la imagen de la derecha, Google lee solo la información que le enviamos a través de nuestro código fuente, a través de las etiquetas en que se enmarca cada grupo de información. En el ejemplo de la imagen, lo lógico es que enviemos a Google la información jerarquizada por este orden de importancia:
- «Visita Murcia» es lo más importante de nuestra web.
- «Tierra de pimientos» lo segundo más importante.
- El resto del texto es lo último en importancia.
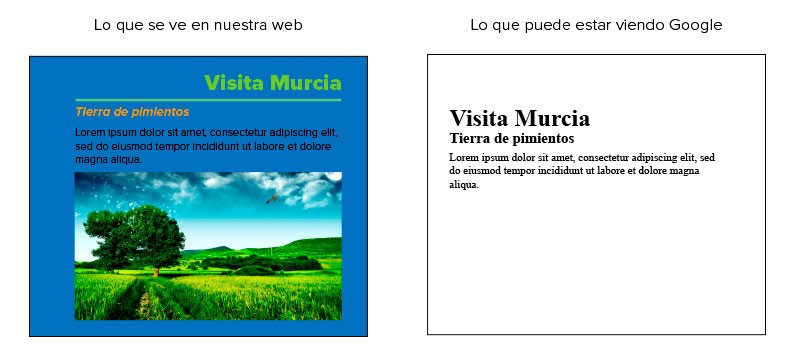
En este caso, para indicarle esa jerarquía a Google, tendríamos que usar etiquetas de encabezado. En el caso de «Visita Murcia», lo enmarcaríamos dentro de una etiqueta <h1>, «tierra de pimientos» en un <h2>, y el resto del texto dentro de una etiqueta normal de párrafo <p>. Si hacemos esto, así es como vería Google nuestra web:

Fijaos que ahora, en la caja de la derecha, Google es capaz de percibir la jerarquía de la etiquetas, aportando más importancia dentro de esa URL a las palabras clave que nos interesan. La duda es ¿Cómo incorporo estas etiquetas? Si tu web está en algún CMS (WordPress, Blogger, Drupal etc), lo más normal es que la plantilla ya incorpore estas etiquetas de forma coherente. Aún así, debes comprobar cómo ve Google tu web, para asegurarte de que estés enviando a Google el mensaje que quieres enviar.
¿Cómo compruebo cómo ve Google mi web?
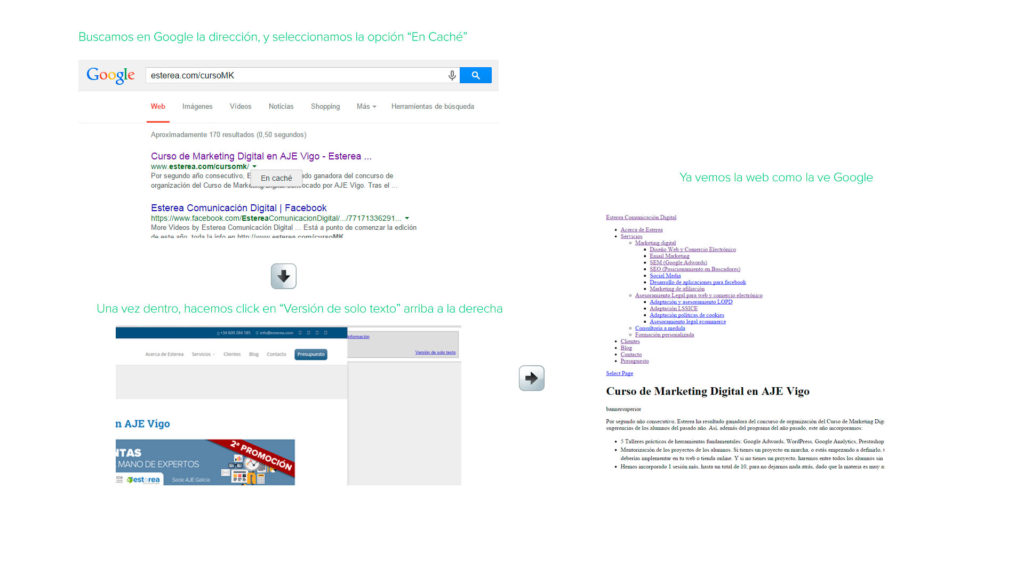
Saber cómo ve Google tu web es muy sencillo. Tan solo tienes que ir a Google, y buscar tu web en el buscador. Debajo del título, desplegaremos una pequeña flecha verde, para elegir la opción «En caché». Accederemos a la última versión de nuestra web que está en el índice de Google. En esa ventana, en la parte superior derecha encontraremos una opción «Ver versión de solo texto». Ahora ya se nos mostrará la web con la jerarquía de contenidos tal y como la ve Google.
 Con esta forma de ver nuestra web, podremos revisar, de un vistazo, si tenemos algún problema que desconocíamos. Lo que nos encontramos en Esterea más habitualmente cuando hacemos este análisis, por ejemplo, son:
Con esta forma de ver nuestra web, podremos revisar, de un vistazo, si tenemos algún problema que desconocíamos. Lo que nos encontramos en Esterea más habitualmente cuando hacemos este análisis, por ejemplo, son:
- Textos en inglés que ha insertado algún plugin, y que no se ven a simple vista.
- Webs en las que la jerarquía principal (encabezados 1 y 2) se la llevan textos como «Logo» o «Inicio».
- Listas de elementos que no están codificadas como viñetas.
- Tablas para mostrar información no tabulada.
- URLs donde no hay ningún tipo de jerarquía, por lo que Google le da la misma importancia al titular de la URL (normalmente una keyword) que al resto de textos.
- Webs que no están enviando ninguna información a Google porque están en marcos, flash, o redireccionadas, y no se le da por código una visualización alternativa.
Es importante destacar que este aspecto no solo afecta a encabezados, sino a toda la información que mostramos en nuestra web. Es decir, debemos comprobar también que:
- Los menús estén codificados como listas de viñetas jerarquizadas.
- No haya tablas para mostrar información que no sea tabular (datos).
- No haya textos repetidos, que en la web solo salen una vez, pero en el código más de una (suele suceder con menús).
En caso de que detectéis algo extraño, lo que debéis hacer el corregirlo lo antes posible. La forma de corregirlo dependerá de cómo esté hecha vuestra web.
Así que animaos y llevad a cabo el test con vuestra web (o la de vuestra competencia). No solo en la página principal, si no también en las landings de categoría, de producto, o artículos de vuestro blog. ¿Estáis enviando a Google lo que queréis enviarle?
2 Comentarios. Dejar nuevo
Buenos días, tengo una consulta al respecto de esto, cuando te refieres a «Listas de elementos que no están codificadas como viñetas» es que está todo desordenado?, es decir, tengo las secciones de mi web superpuestas entre sí, o así me lo muestra, una encima de otra en vez de en lista como en el ejemplo que pones en la captura con el título: «ya vemos la web como la ve google». Espero haberme expresado correctamente. Gracias y excelente jornada!
Hola! Por lo que vemos en tu web, parece que están correctamente, en viñetas (aunque se muestran algo desordenadas, es cosa de la versión de solo texto de Google, en ocasiones puede mostrar las viñetas algo desordenadas!)
Saludos y gracias!